반응형
port : http://localhost:3000/
path= "/"


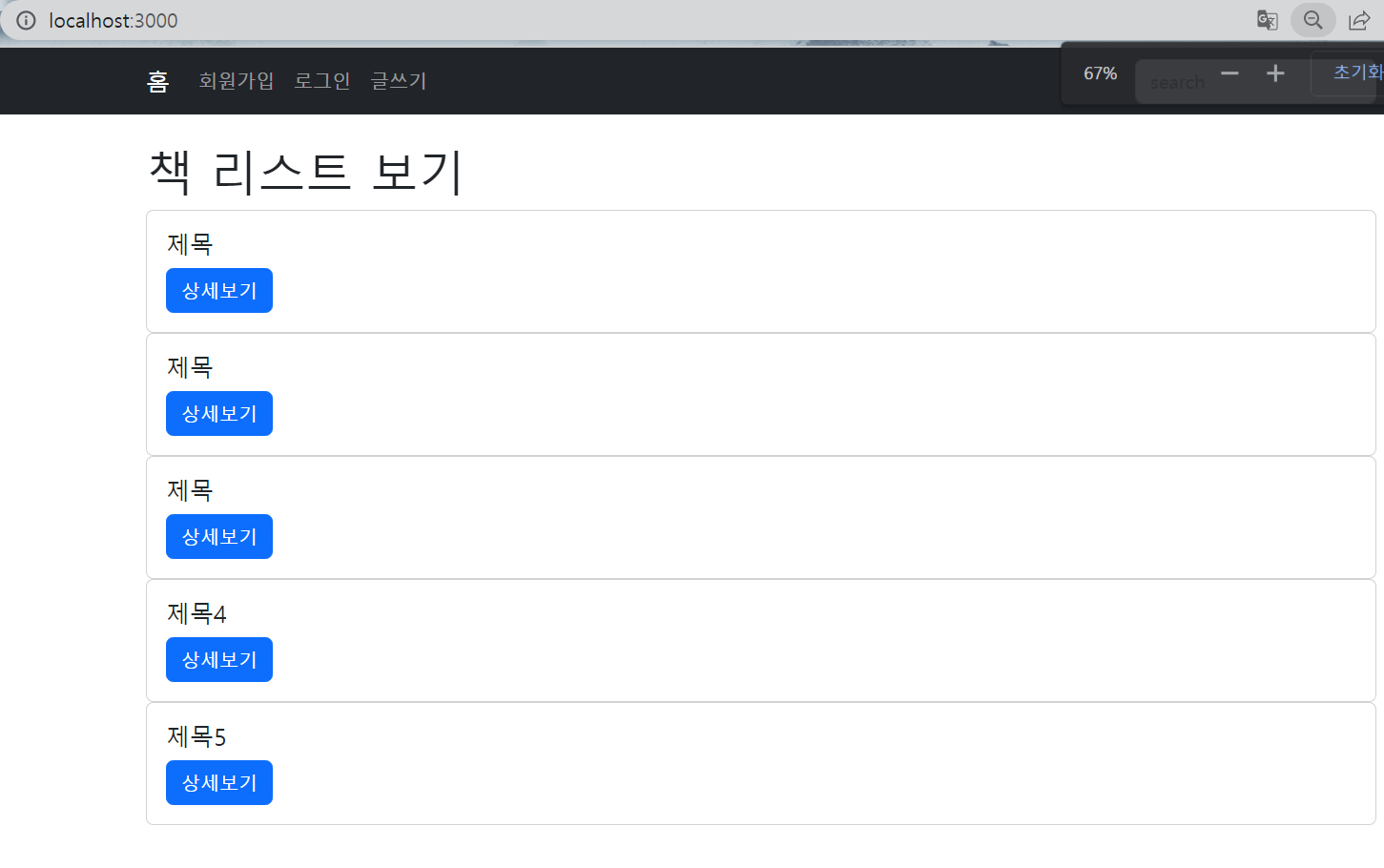
사진과 같이 h2 에서 데이터를 받아보자
데이터를 받아올 때에는 fetch 또는 axios를 사용할 수 있는데 여기서는 fetch를 사용해본다.
# 전체 코드
const Home = () => {
const [books, setBooks] = useState([]);
//함수 실행시 최초 한번 실행되는 것
useEffect(() => {
fetch('http://localhost:8091/book', {
method: 'GET',
})
.then((res) => res.json())
.then((res) => {
console.log(1, res);
setBooks(res);
}); //비동기 함수
}, []);
return (
<div>
<Container>
<h1>책 리스트 보기</h1>
{books.map((book) => (
<BookItem book={book} key={book.id} />
))}
</Container>
</div>
);
};# useEffect() 부분
외워야 할것은 fetch().then().then()
//함수 실행시 최초 한번 실행되는 것
useEffect(() => {
fetch('http://localhost:8091/book', {
method: 'GET',
})
.then((res) => res.json())
.then((res) => {
console.log(1, res);
setBooks(res);
}); //비동기 함수
}, []);fetch()안에는 데이터 요청 url을 적는다. 두번째 인자에는 Object가 들어갈 수 있다. 지금은 Get 요청이라 추가해줬지만 get은 default 값이라 이 경우에는 생략 가능하다.
첫번째 then() 안에는 promise가 들어간다. 이 말은 예를 들어 아직 돈은 없지만 나중에 돈을 넣어준다 약속하고 임시로 카드를 주는 것이다. 데이터가 들어오기 전까지 뭘 하느냐, 비동기 함수니까 아래로 넘어가서 BookItem을 그려준다. 그 후에 데이터가 오면 뿌려준다.
(res) => res.json() : 요청받은 데이터를 JSON으로 바꾼다는 뜻이다
두번째 then()에는 데이터를 set 해준다.
오류:
CORS policy :
외부에서 자바스크립트 요청이 오는 것을 막는 정책
spring으로 돌아가서 해당 매핑이 사용된 메서드에 아래의 어노테이션 추가
@CrossOrigin
반응형
'실습 > Spring-boot + JPA + H2' 카테고리의 다른 글
| MVC1, MVC2란? (0) | 2022.09.18 |
|---|